Designing an e-commerce landing page in Figma can be an exciting process! Here's a brief overview of how you might approach it:
Research and Wireframing: Understand your target audience, the products you're showcasing, and the overall brand aesthetic. Sketch out a basic wireframe layout for the page structure.
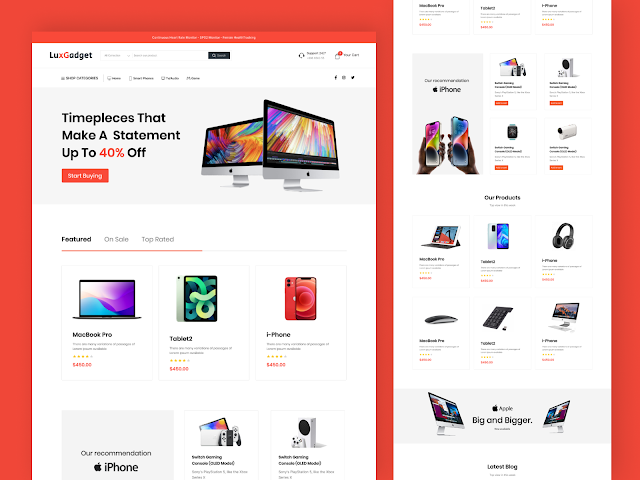
Layout and Components: Use Figma's layout grids and components to establish the structure of the landing page. Consider sections like header, hero banner, featured products, product categories, testimonials, and a footer.
Visual Design: Choose a color palette and typography that aligns with the brand. Ensure readability and visual hierarchy throughout the page. Create eye-catching visuals for products and banners.
Navigation: Design an intuitive navigation bar or menu that helps users easily explore different product categories or sections of the website.
Mobile Responsiveness: Remember to design for mobile devices. Figma allows you to create responsive designs, so ensure elements adapt well to different screen sizes.
Remember, an effective e-commerce landing page not only looks great but also focuses on usability, conversion, and a smooth user journey from landing to conversion.
Additional Information
This product was created and published by Farzana Akter. If you see someone else selling this product on the website or elsewhere, in any way, it is illegal and violates copyright. Please report it to me. Thank you 😊
Connect with me: farzana7914@gmail.com
More you can find me at:
Linkedin | Dribbble | Behance | Figma
Selling or reselling this kit on the marketplace
This product was created and published by Farzana Akter. If you see someone else selling this product on the website or elsewhere, in any way, it is illegal and violates copyright. Please report it to me. Thank you 😊
Connect with me: farzana7914@gmail.com
More you can find me at:
Linkedin | Dribbble | Behance | Figma






0 Comments