Agency Landing Page Design.
Designing a digital agency landing page in Figma involves several key steps. Below, I'll outline a basic guide for creating a modern and visually appealing digital agency landing page. Keep in mind that this is a general guide, and you can customize the design based on your agency's branding and specific needs.
Before jumping into the design, understand your agency's goals, target audience, and the message you want to convey. Research competitor websites and gather inspiration from various sources.
Create a wireframe to outline the basic structure of your landing page. Identify key sections such as header, services, portfolio, testimonials, and contact information. Focus on creating a clear and user-friendly layout.
Choose a typography style that aligns with your brand. Select a color scheme that reflects your agency's identity. Consistency in typography and color helps establish a cohesive and professional look.
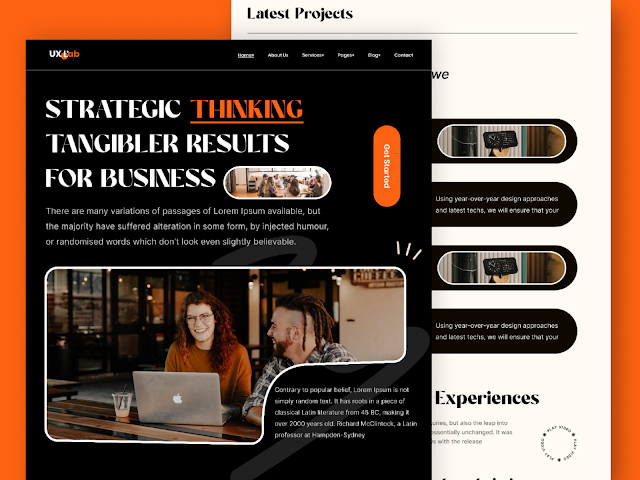
Design a compelling header that includes the agency's logo, a concise headline, and a call-to-action (CTA) button. Use high-quality images or graphics to create visual appeal.
Highlight your agency's services with clear and concise descriptions. Use icons or illustrations to complement the text and make the content visually engaging.
Showcase your agency's best work in a visually appealing portfolio section. Include project images, brief descriptions, and links to detailed case studies if applicable.
Feature client testimonials to build trust and credibility. Use quotes, client names, and possibly their photos to add authenticity.
Provide information about your agency's background, values, and team. Include team member profiles with photos and short bios to add a personal touch.
Create a clear and accessible contact section with a form, contact details, and a map if applicable. Encourage visitors to get in touch with your agency.
Include essential links, such as privacy policy, terms of service, and social media profiles, in the footer. Design a clean and organized footer that complements the overall page.
Ensure that your design is responsive to different screen sizes. Test how the landing page looks on desktop, tablet, and mobile devices.
Create a prototype of your landing page and test it for usability and visual appeal. Gather feedback from team members or potential users and make necessary adjustments.
Once satisfied with the design, finalize it and export the assets for development. Provide clear instructions to developers for a seamless implementation.
Remember to iterate and refine your design based on feedback and usability testing. Figma provides a collaborative platform, making it easier to work with team members and stakeholders throughout the design process.
Additional Information
This product was created and published by Farzana Akter. If you see someone else selling this product on the website or elsewhere, in any way, it is illegal and violates copyright. Please report it to me. Thank you 😊
Connect with me: farzana7914@gmail.com
More you can find me at:
Linkedin | Dribbble | Behance | Figma
Selling or reselling this kit on the marketplace
This product was created and published by Farzana Akter. If you see someone else selling this product on the website or elsewhere, in any way, it is illegal and violates copyright. Please report it to me. Thank you 😊
Connect with me: farzana7914@gmail.com
More you can find me at:
Linkedin | Dribbble | Behance | Figma










0 Comments