Hello Everyone! 👋👋👋
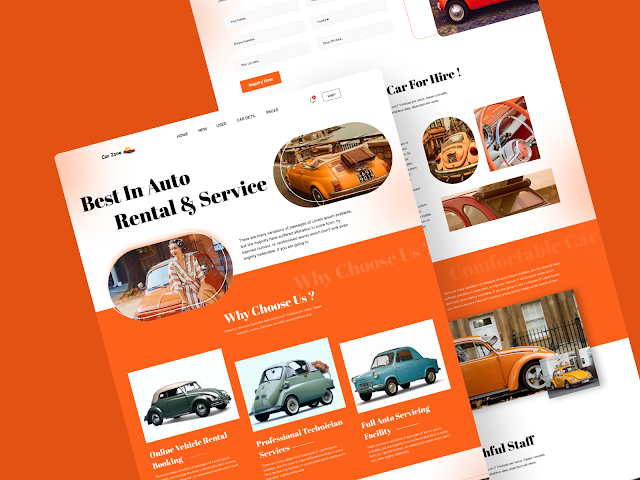
I want to share my latest exploration about Free Car Dealer Landing Page
That sounds fantastic! Redesign challenges often spark creativity and fresh perspectives.
Designing a Car Rental Landing Page UI involves several key elements to attract users and facilitate easy navigation. Here are some components you might consider including:
Highlights:
✅ Disney Land of Landing page Design
✅ Well Organised Layers and Groups
✅ Screen size: Desktop (1440x1024px)
✅ 100% Fully Customisable
✅ Scalable vector & Free Google Fonts
✅ Showcase Design
Header Section:
Logo of the car dealership.Navigation menu with options like Home, Inventory,
Services, About Us, Contact.
Hero Section:
A high-resolution image or carousel showcasing featured cars or deals.
Catchy headline highlighting a special offer or promotion.Call-to-action (CTA) button encouraging users to explore the inventory or learn more.
Featured Cars Section:
Grid or carousel layout displaying selected cars from the inventory.
Each car card should include an image, brief details (make, model, price), and a "View Details" button.
Services or Benefits Section:
Highlight key services offered, such as financing options, trade-ins, warranties, etc.
Use icons or illustrations to complement each service.
About Us Section:
Brief overview of the dealership's history, mission, and values.
Perhaps include images of the dealership or team members to personalize the experience.
Testimonials Section:
Customer testimonials or reviews with photos if available, fostering trust and credibility.
Contact Section:
Contact information like address, phone number, email, and a contact form.
Social media links to connect with the dealership on various platforms.
Footer:
Additional navigation links (Privacy Policy, Terms and Conditions, etc.).
Copyright information and perhaps quick links to important sections.
When designing this in Figma, you can use various UI elements, typography styles, and color schemes to create a visually appealing and user-friendly interface. Ensure responsiveness for different screen sizes and devices. Also, maintain consistency in design throughout the page for a cohesive look and feel.
It sounds like you're showcasing a design for a car dealer landing page! Unfortunately, I can't see the actual design you're referring to as I don't have the capability to view images or external content. However, if you'd like, you can describe the design in more detail or mention specific elements you're proud of or seeking feedback on. I'd be happy to provide thoughts or suggestions based on the information you provide!
Additional Information
This product was created and published by Farzana Akter. If you see someone else selling this product on the website or elsewhere, in any way, it is illegal and violates copyright. Please report it to me. Thank you 😊
Connect with me: farzana7914@gmail.com
More you can find me at:
Linkedin | Dribbble | Behance | Figma
Selling or reselling this kit on the marketplace
This product was created and published by Farzana Akter. If you see someone else selling this product on the website or elsewhere, in any way, it is illegal and violates copyright. Please report it to me. Thank you 😊
Connect with me: farzana7914@gmail.com
More you can find me at:
Linkedin | Dribbble | Behance | Figma












0 Comments