Designing a landing page for a product like a "Soft Pillow" involves a combination of aesthetic appeal, user experience considerations, and effective communication of the product's features and benefits. Since you mentioned Figma, I'll assume you're using it as a design tool. Here's a step-by-step guide to help you create a Soft Pillow landing page:
Define the Purpose:
- Clearly understand the primary goal of the landing page (e.g., promoting sales, providing information, collecting leads).
User Persona:
- Identify your target audience (e.g., people looking for comfort, those with neck pain).
Visual Style:
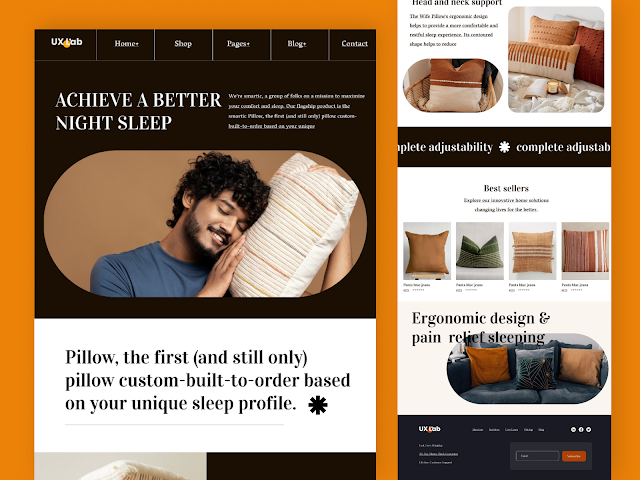
- Choose a soft and calming color palette that resonates with the idea of comfort (e.g., pastel blues, greens, or neutrals).
- Incorporate high-quality images of the soft pillow from various angles to showcase its texture and features.
Typography:
- Use a clean and readable font for easy consumption of information.
- Differentiate headings and body text for hierarchy.
Layout:
- Start with a hero section that has a compelling headline, a subheading, and a prominent call-to-action (CTA) button leading to the product page.
- Follow with sections highlighting key features, benefits, and any unique selling propositions.
- Include customer testimonials or reviews to build trust.
- End with a strong CTA prompting users to make a purchase or learn more.
Navigation:
- Keep navigation simple and focused on the essential elements.
- If using a scrolling format, make sure users can easily navigate back to the top.
Call-to-Action:
- Strategically place CTAs throughout the page.
- Use persuasive language (e.g., "Experience the Ultimate Comfort," "Shop Now").
Feedback Mechanism:
- Include a section for user feedback or a contact form for inquiries.
- Before finalizing, test the landing page on different browsers and devices.
- Remember, the key is to create a page that not only looks good but also effectively guides users toward the desired action. Iterate and refine based on user feedback and performance analytics.
Additional Information
This product was created and published by Farzana Akter. If you see someone else selling this product on the website or elsewhere, in any way, it is illegal and violates copyright. Please report it to me. Thank you 😊
Connect with me: farzana7914@gmail.com
More you can find me at:
Linkedin | Dribbble | Behance | Figma
Selling or reselling this kit on the marketplace
This product was created and published by Farzana Akter. If you see someone else selling this product on the website or elsewhere, in any way, it is illegal and violates copyright. Please report it to me. Thank you 😊
Connect with me: farzana7914@gmail.com
More you can find me at:
Linkedin | Dribbble | Behance | Figma
Selling or reselling this kit on the marketplace










0 Comments